wordpressで特定のカテゴリにだけ適用させたいCSSがある場合は、以下のような手順を行います。
カテゴリIDを調べる
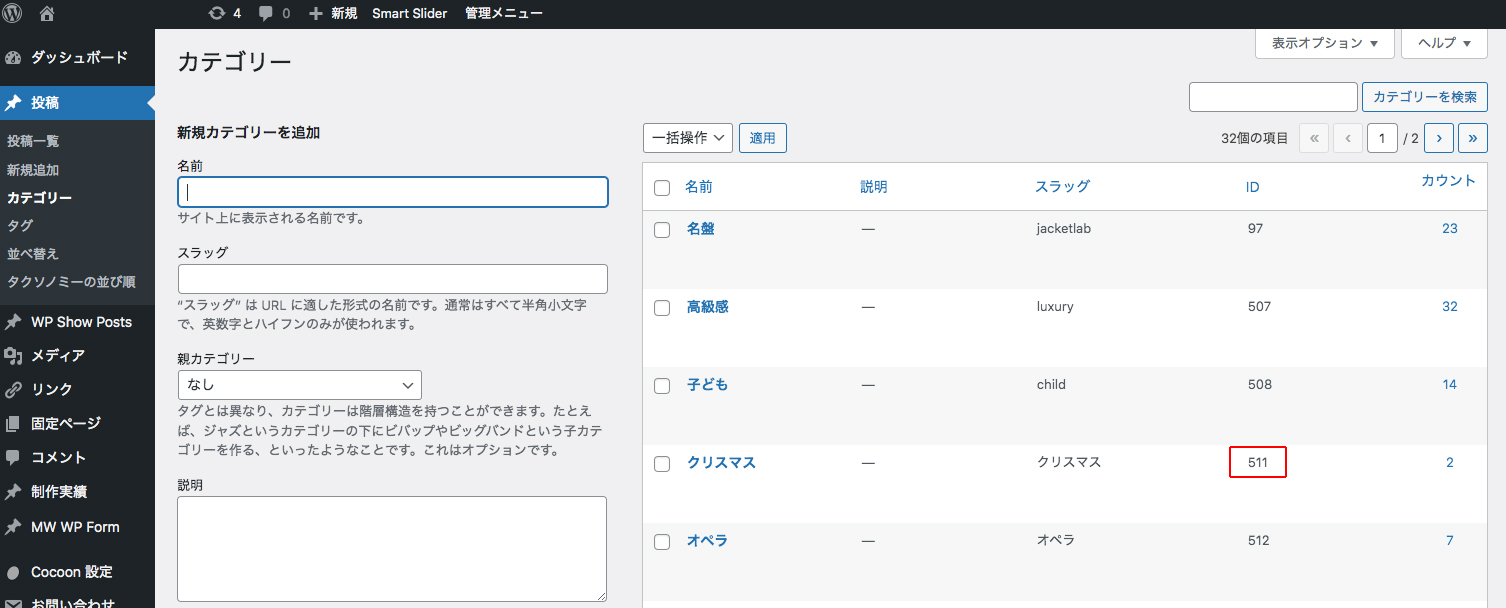
まず、CSSを適用させたいカテゴリのIDを調べます。
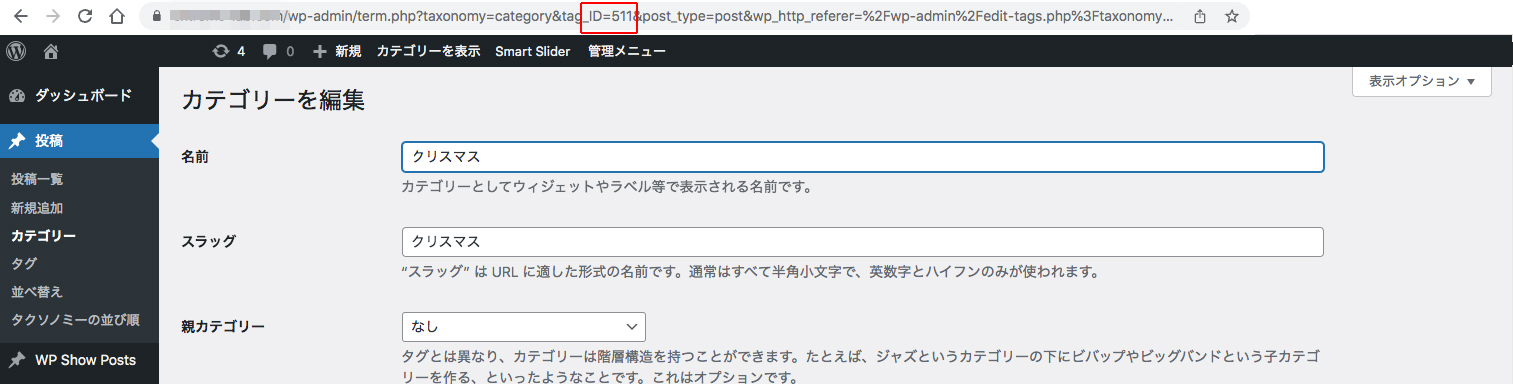
「カテゴリー」ページを開くと各カテゴリのIDという所に数字が記載されております。もし表示がない場合は、IDを確認したいカテゴリーの編集画面を開き、アドレスバーのに表示されているURLを確認します。「category&tag_ID=◯」の数字がIDとなります。


CSSを記載する
次は、先ほど調べたIDを含むCSSを記載します。
「カスタマイズ」→「追加CSS」の部分か、もしくは「外観」→「テーマファイルエディター」→「スタイルシート(style.css)」など、ご自身がCSSを記載している箇所に以下を書き込みます。
今回の場合は先ほど調べたカテゴリ511を記載しています。
.categoryid-511 {
/* ここにCSSのスタイルを記載する */
}